Dragonfly Screenprinting
App UI & Graphic Design, Freelance
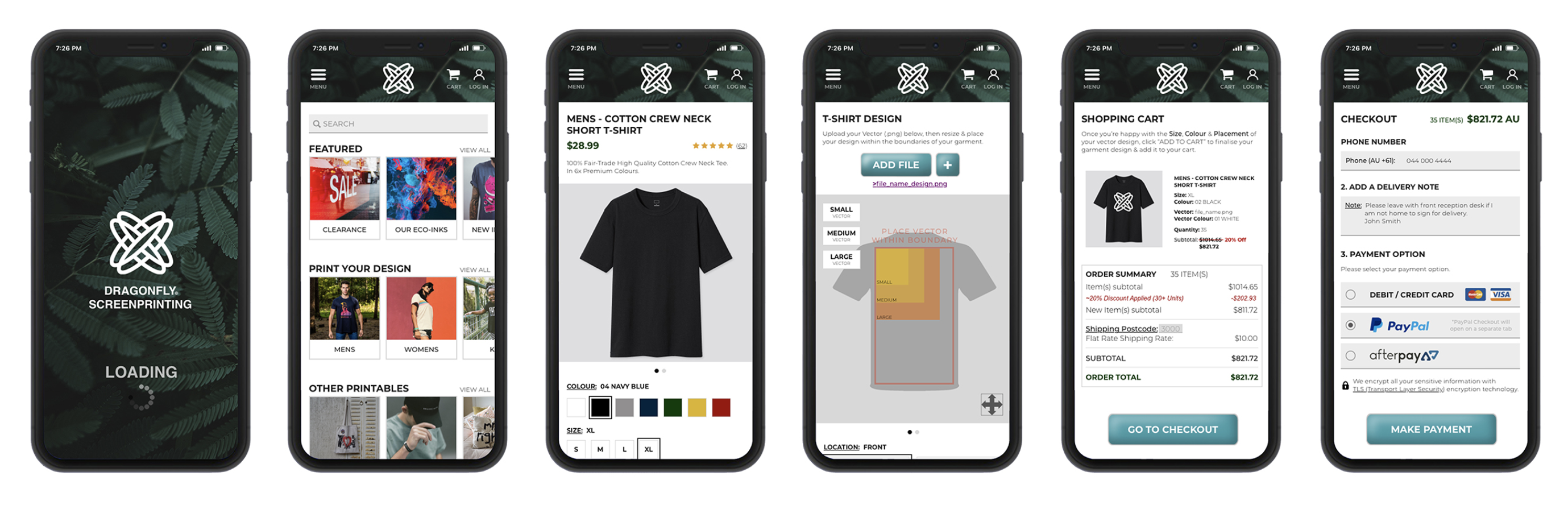
App Concept & Business Cards

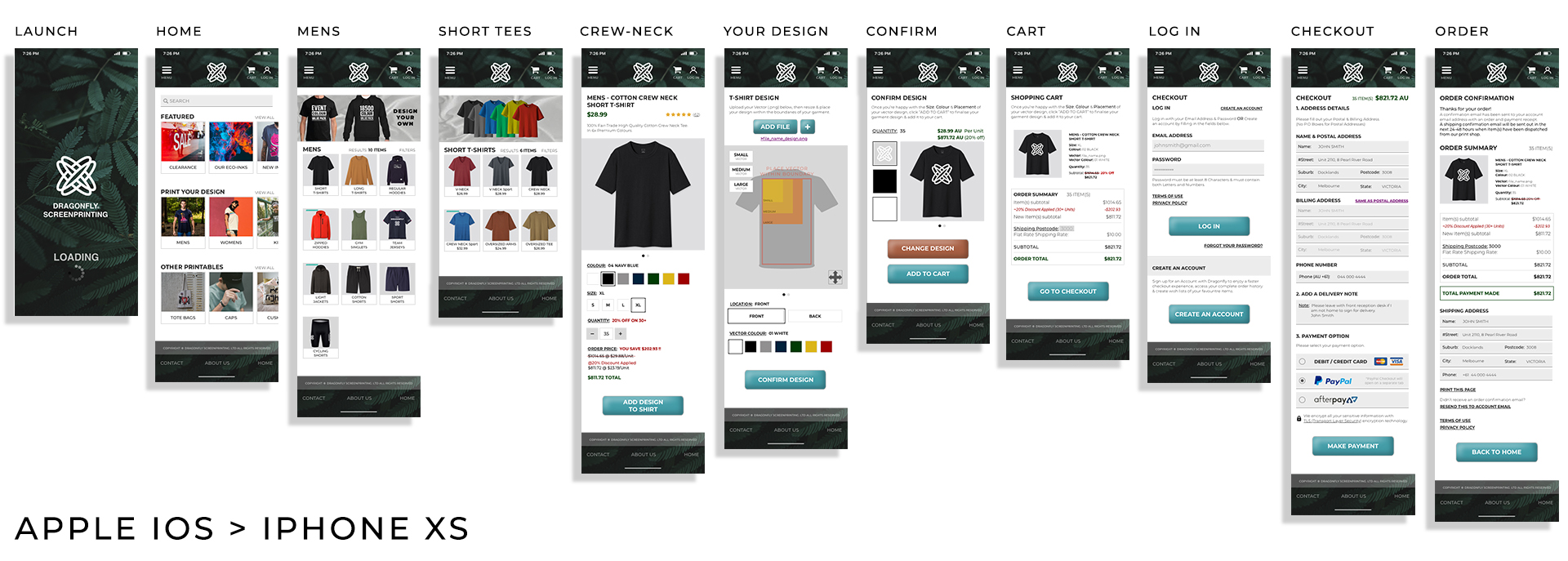
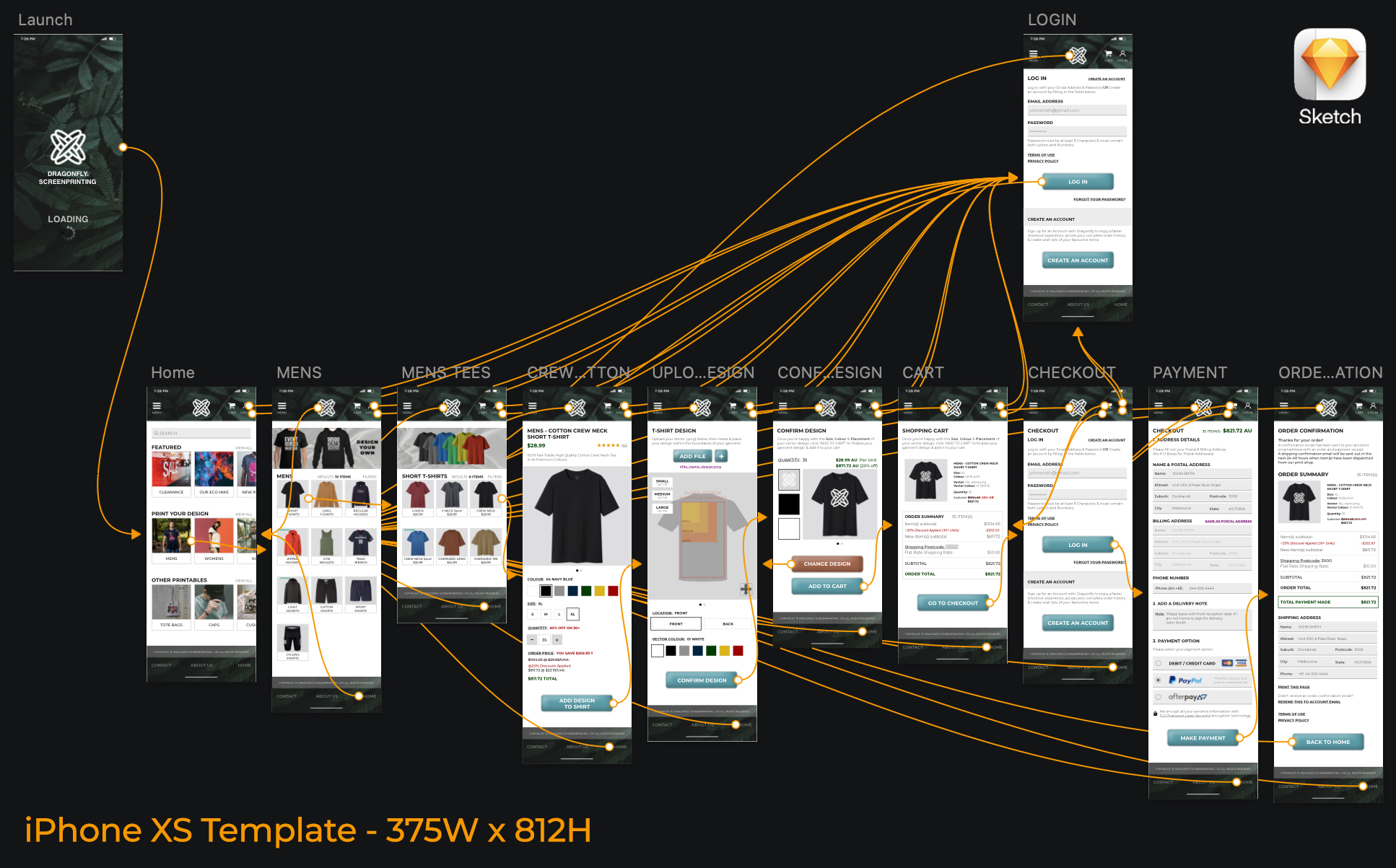
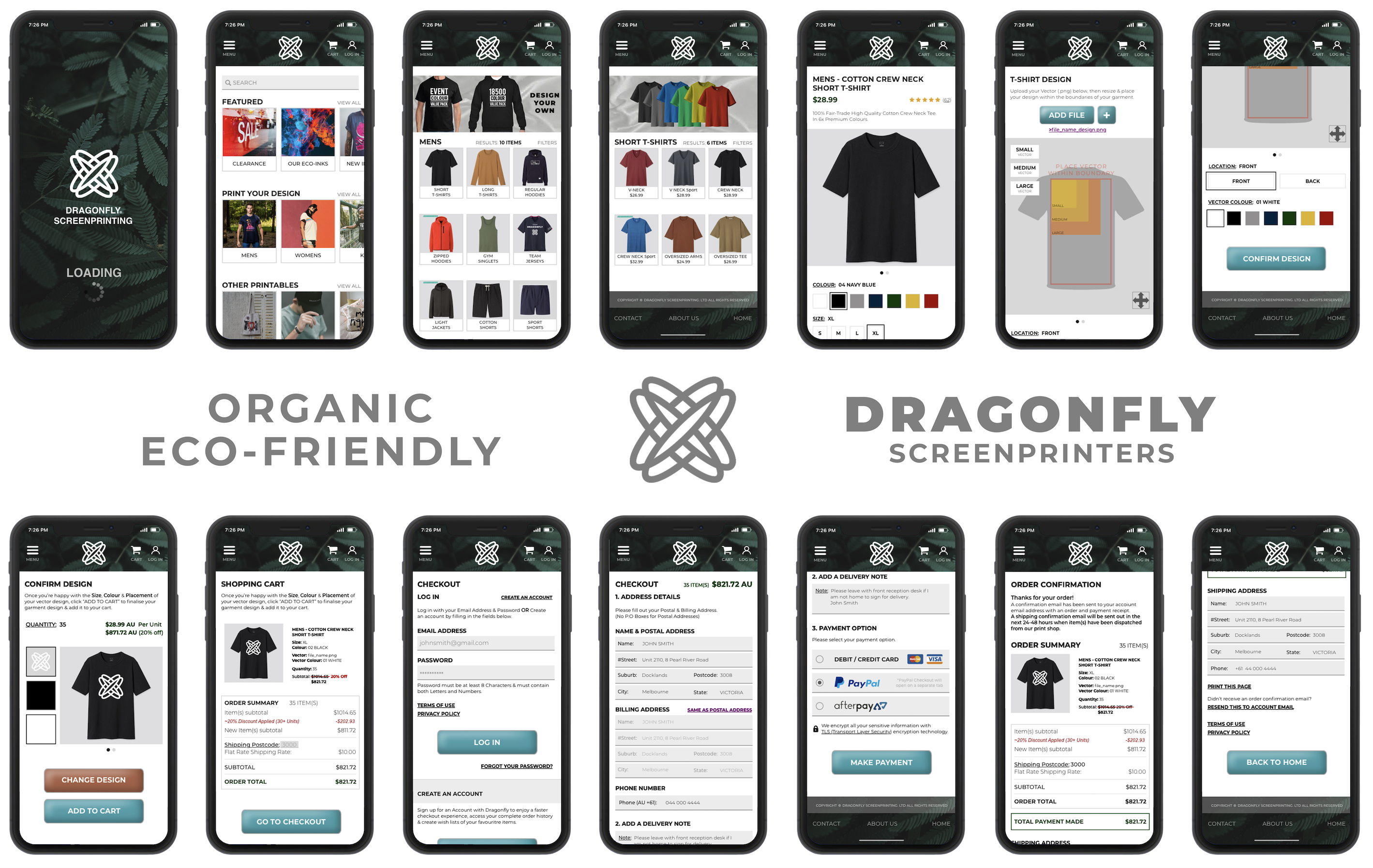
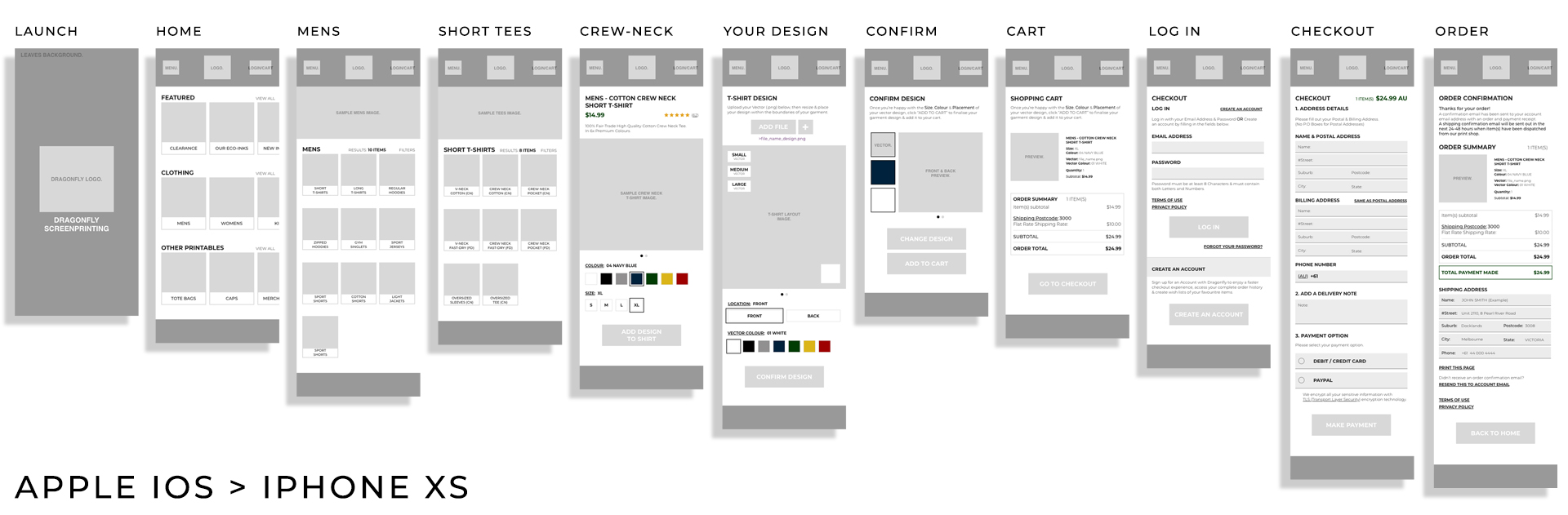
Dragonfly Screenprinting
Dragonfly Screen Printing is a small Melbourne based start up Screen Printing studio dedicated to using organic materials & sustainable practices.
Having worked with Dragonfly in the past designing them their new business cards, I was able to use their existing brand identity & style guide from that job as a foundation to build this app concept.
Project: Mobile App Concept & Business Cards (print)
Client: Dragonfly Screenprinting, Australia
Designer: Robert Sangalli (Freelance)